
De impact van deze statistieken op jouw website
Meerdere studies tonen aan dat gebruikers 0,05 seconden nodig hebben om een mening te vormen over een bepaalde website. Met andere woorden, gebruikers verwachten een prettige user experience en dat zet marketeers onder druk om dit te leveren en te optimaliseren. Negeer je dit, dan kan dat leiden tot bijvoorbeeld minder omzet. Ongeacht de kwaliteit van de inhoud van je pagina’s, gebruikerservaring is en blijft een kritische factor die het bouncepercentage beïnvloedt. De zogenaamde Core Web Vitals helpen je deze uitdaging aan te gaan door de gebruikerservaring te kwantificeren en te monitoren. Bovendien is het mogelijk om jouw Core Web Vitals direct te toetsen aan je bedrijfs KPI’s om je website nog effectiever te kunnen optimaliseren. Google heeft eerder aangekondigd dat Core Web Vitals de nieuwe rankingfactor is die marketeers zal helpen meer organische zichtbaarheid te krijgen. In deze blog vertellen we je wat de belangrijkste Core Web Vitals zijn, waarom ze belangrijk zijn en hoe deze metrics jou kunnen helpen bij het verbeteren van je website.
Core Web Vitals wat zijn dat?
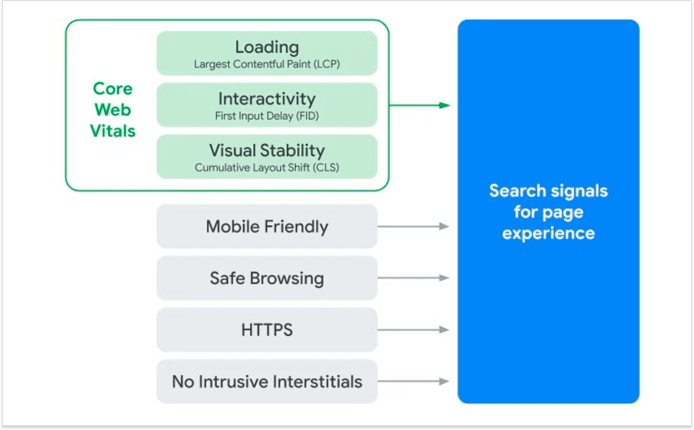
Vanwege de impact op organische raking en het organische verkeer van websites, zijn Core Web Vitals momenteel een trending topic. Core Web Vitals bestaan uit een reeks statistieken die door Google zijn ontworpen waarmee je de ervaring van jouw website-gebruikers per pagina kunt inzien en evalueren. Ze focussen zich op het perspectief van de gebruiker en helpen je een betere gebruikerservaring neer te zetten. Google’s algoritmen belonen deze geoptimaliseerde websites dan ook met een betere ranking en organische zichtbaarheid. Zo worden naast de vraag of je website wel mobiel vriendelijk is, allerlei andere zaken in acht genomen door Google. Hieronder zie je welke andere factoren van invloed zijn. Ook zie je dat de Core Web Vitals een verzameling zijn van verschillende variabelen. Elk van deze variabelen zullen we in dit blog toelichten.

(LCP) Largest Contentfull Paint ofwel laadtijd
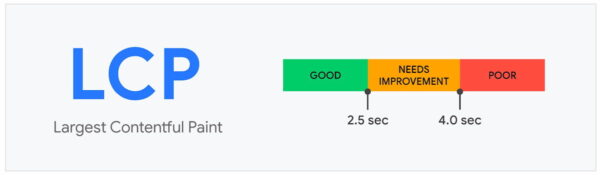
De eerste Core Web Vitals-statistiek focust zich op de vraag hoe lang het duurt voordat de pagina volledig is geladen en afgestemd op gebruikersinteractie. Op een website kunnen verschillende elementen worden geladen zoals tekst, afbeeldingen, video’s en achtergronden. Hoe sneller “de elementen op het scherm van de gebruiker” worden geladen, hoe hoger de score. Google noemt deze statistiek ‘LCP;’ wat staat voor Largest Contentful Paint. Wanneer een webpagina langer dan 2,5 seconden nodig heeft om te laden, vindt Google dat er verbetering nodig is, bij langer dan 4 seconden wordt het volgens Google problematisch.

(FID) First Input Delay ofwel interactiviteit
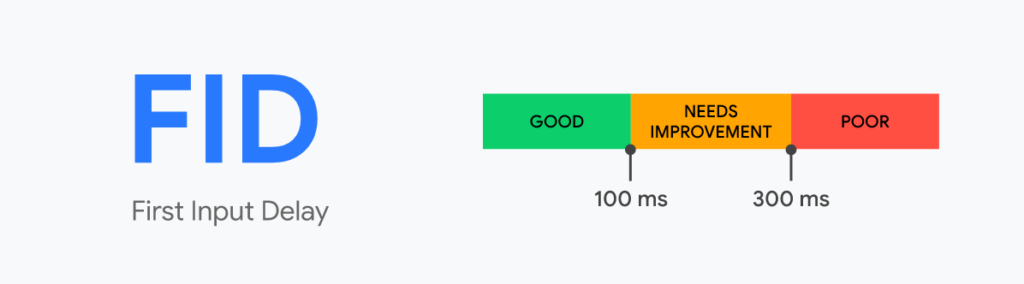
De tweede Core Web Vitals metric meet de tijd dat een element nodig heeft om te reageren op de input van een gebruiker. Het kijkt dus naar de mate waarin een website interactief is. Afname van die tijd leidt tot frustratie omdat een webpagina traag lijkt en niet lijkt te reageren. Onderdelen die belangrijk zijn in die interactiviteit en gemeten worden, zijn onder meer het klikken op een link, een klik op een button of het indrukken van een toets en wachten tot de browser reageert. Google noemt deze statistiek ‘FID’, wat staat voor First Input Delay. Volgens Google zou je moeten streven naar een score binnen 100 milliseconden (0,1 sec), zoals hier onder weergegeven. Wanneer de FID-score hoger is dan 300 ms, classificeert Google de website als slecht presterend. In dat geval zullen alleen de meer gemotiveerde gebruikers de website blijven gebruiken en kunnen gebruikers twijfelen aan de kwaliteit en de betrouwbaarheid van je website en brand.

(CLS) Cumulative Lay-out Shift ofwel visuele stabiliteit
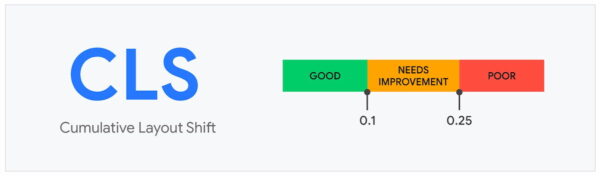
De derde en laatste metric, “visuele stabiliteit”, ook wel bekend als de metric voor ergernis, probeert de bewegingen van verschillende elementen te meten terwijl ze op het scherm worden geladen. De huidige manier waarop websites zijn gebouwd zorgt ervoor dat in sommige gevallen gebruikers moeite hebben met het gebruiken van website-knoppen, links, banners en andere widgets vanwege een onverwachte verschuiving in de lay-out van de pagina. Wat er gebeurt is dat wanneer je op een website bent die hier laag op scoort, de bruikbaarheid van zo’n website volledig wordt belemmerd wanneer je op een advertentie klikt. Google definieert dit als ‘CLS;’ wat staat voor Cumulatieve Layout Shift. Om een optimale gebruikerservaring te creëren, zou je moeten streven naar een score van (0.1).

Waarom is het belangrijk om je aan de Core Web Vitals te houden?
Zoals je inmiddels hebt begrepen, zijn Core Web Vitals niet alleen belangrijk voor je organische ranking, ze bieden ook belangrijke inzichten in de gebruikerservaring van je website. Met deze tools heb je als marketeer de mogelijkheid de consumer journey in te richten op gemak en efficientie.
Echter, zonder het continue tracken hiervan, is de bruikbaarheid van Core Web Vitals beperkt. De belangrijkste voordelen van het systematisch bijhouden zijn:
- Om trends in gebruikersinteractie te verklaren, is alleen het kennen van de huidige score onvoldoende. Je moet het kunnen vergelijken met historische data.
- Het niet systematisch tracken middels andere tooling kost vaak eenmalig veel tijd en zal je niet het volledige overzicht geven dat je wel hebt wanneer je Core Web Vitals implementeert en analyseert.
- Door Core Web Vitals tracking samen te voegen met Google Analytics worden datasilo’s voorkomen, is de data eenvoudig toegankelijk voor alle relevante partijen (CRO, SEO & UX specialisten bijvoorbeeld) en worden historische scores net zo eenvoudig toegankelijk als actuele.
- Wanneer Core Web Vitals scores worden gemeten en doorgegeven aan Google Analytics als gebeurtenissen (op basis van gebruikers), dan krijg je niet alleen een gemiddelde score per domein, maar ben je in staat om een diagnose te maken van elk paginabezoek en te zien hoe elke afzonderlijke gebruiker jouw website heeft ervaren vanaf het moment dat hij/zij landt, tot het moment dat hij/zij de website verlaat.
- Ten slotte stelt het beschikbaar maken van deze gegevens in Google Analytics bedrijven in staat om de webprestaties te matchen met bedrijfsresultaten.
Dus, een uitstekende gebruikerservaring hangt af van veel verschillende factoren en zal je helpen betere resultaten via je website te boeken. Het implementeren en monitoren van de prestaties van jouw website via Core Web Vitals stelt je in staat om dieper in de gebruikerservaring van je website te duiken, constant te blijven optimaliseren en meer organische zichtbaarheid in Google-zoekresultaten te bereiken.
Waar wacht je nog op? Hulp nodig? Neem contact met ons op, we gaan graag een vrijblijvend gesprek met je aan.
Nieuwsgierig?
We komen graag met u in contact om te kijken wat voor u kunnen betekenen.